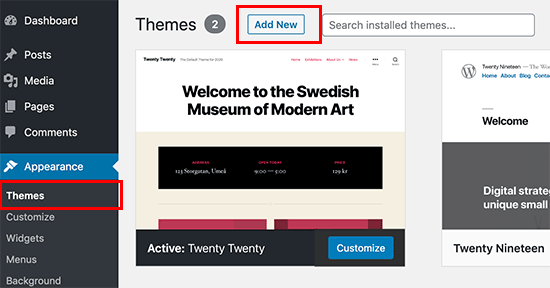
Punte is a multipurpose WordPress theme that can be used for just about any purpose. It works with all the top page builders, which means you can customize it however you see fit, without having to touch a line of code. Automated – creating WordPress theme using a WordPress Theme Builder For WordPress theme, everything will be done in the wpcontent directory only. Just make a new theme subfolder in the wpcontent → Themes folder. Let’s assume you name it “mytheme”. A custom WordPress theme has a unique design, layout, and set of features that are made specifically for your business needs. Since there are thousands of free and premium WordPress themes available, a custom WordPress theme helps your company / brand stand out.

Wordpress Custom Theme Development
Hi. I'm a starter theme called _s, or underscores, if you like. I'm a theme meant for hacking so don't use me as a Parent Theme. Instead try turning me into the next, most awesome, WordPress theme out there. That's what I'm here for.
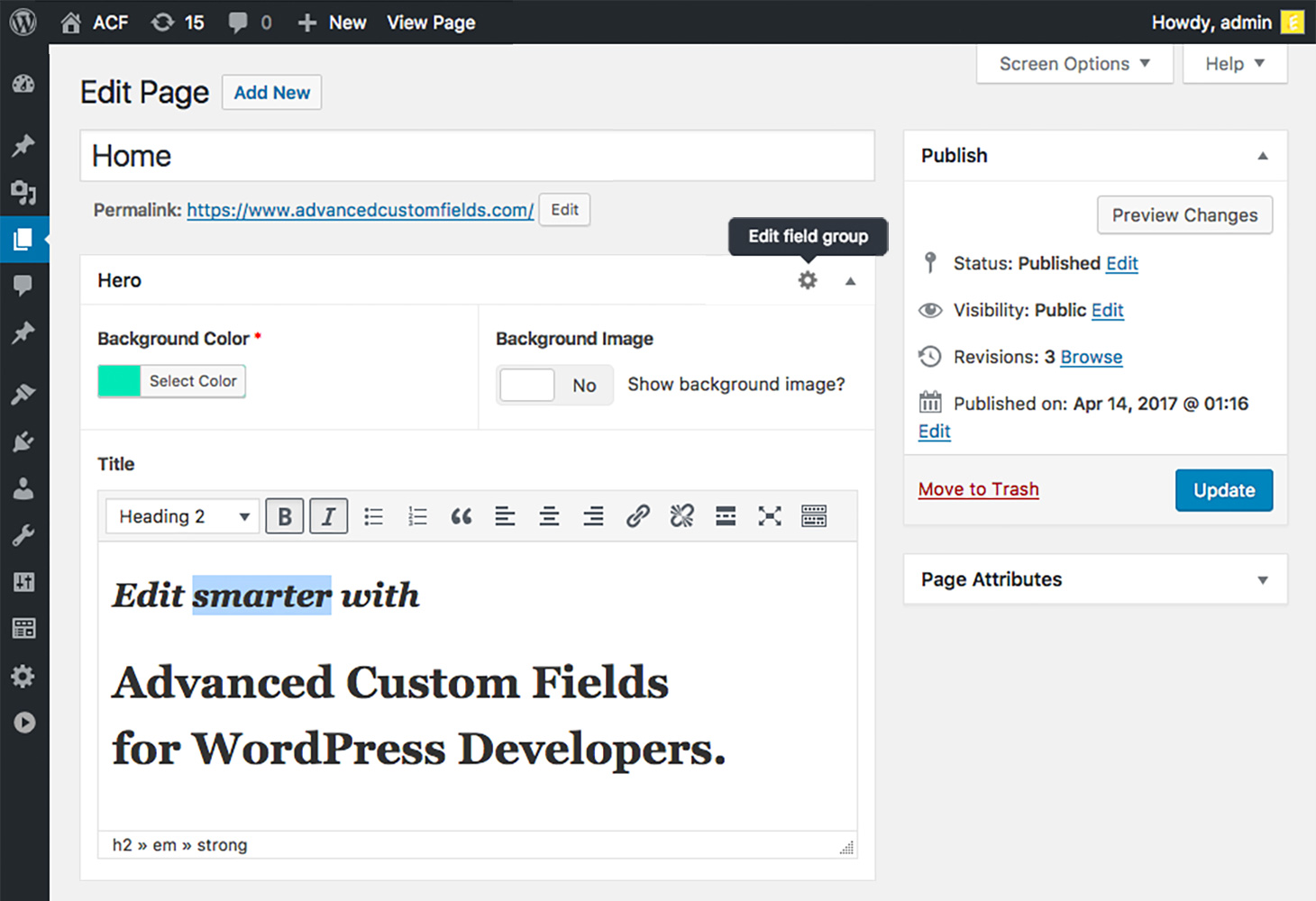
How To Add Images In Wordpress Custom Theme
My ultra-minimal CSS might make me look like theme tartare but that means less stuff to get in your way when you're designing your awesome theme. Here are some of the other more interesting things you'll find here ...
Learn more about me in 'A 1000-Hour Head Start: Introducing The _s Theme' on ThemeShaper.
- A just right amount of lean, well-commented, modern, HTML5 templates.
- A helpful 404 template.
- An optional sample custom header implementation in
inc/custom-header.php. - Custom template tags in
inc/template-tags.phpthat keep your templates clean and neat and prevent code duplication. - Some small tweaks in
inc/template-functions.phpthat can improve your theming experience. - A script at
js/navigation.jsthat makes your menu a toggled dropdown on small screens (like your phone), ready for CSS artistry. - 2 sample CSS layouts in
layouts/for a sidebar on either side of your content. - Smartly organized starter CSS in
style.cssthat will help you to quickly get your design off the ground. - Licensed under GPLv2 or later. :) Use it to make something cool.

Welcome to the WordPress Theme Developer Handbook, your resource for learning all about the exciting world of WordPress themes.


The Theme Developer Handbook is a repository for all things WordPress themes. Whether you’re new to WordPress themes, or you’re an experienced theme developer, you should be able to find the answer to many of your theme-related questions right here.
- If you’re new to developing WordPress themes, start with section 1, where you can find out what a theme is, learn about WordPress’ license, set up your development environment, and build your first theme.
- Once you’re through the introduction, the Theme Basics section will introduce you to the building blocks of a WordPress theme.
- The Theme Functionality section will show you all of the different types of functionality you can make use of in your theme.
- If you’re looking to give flexibility and yet protect your users, head over to the Customizer and Security sections
- If you’ve got to grips with the basics of themes, check out the Advanced Theme Topics to learn about child themes, best UI practices, theme testing and more.
- Once you’ve got your theme ready for the world, the final section will cover releasing your theme, teaching you some best practices for theme distribution, and for getting it ready for the WordPress.org theme directory.
The WordPress Theme Developer Handbook is created by the WordPress community, for the WordPress community. We are always looking for more contributors; if you’re interested stop by the docs team blog to find out more about getting involved.
